目的
结构样式相分离, html只做结构,css做样式
字体
font-size

font-family
支持汉字, 默认14px microsoft yahei,
尽量使用偶数号,各种字体用逗号隔开
"微软雅黑",arial, sans-serif 按顺序没有的话往后找
如果字体内包括 空格 #$ 需要加引号
尽量使用默认字体
Unicode 字体
不支持中文字体的时候,使用Unicode代替
font-weight
normal bold bolder lighter, 100-900 100的整数倍
font-style
normal italic
综合字体样式
{font: font-style font-weight font-size font-family;}必须按顺序 前面可以省略,必须包括 font-size 和 font-family
注释
快捷键 ctrl + / 或者 /* 注释*/
选择器
标签选择器
p{ } div{ } 标签作为选择器
类选择器
.类名{属性:属性1
}
<div class="类名">
命名规则
相应的效果 或者主体名 (见名知义)
多类名选择器
<div class="font20 pink">
id选择器
#class{
}
<div id="class">
class选择器和id选择器区别
类选择器是可以重复多次使用的,如人名
id选择器好比身份证,是唯一的
通配符选择器
*{ *代表所有选择器
color: red;
}
<div id="class">
伪类选择器
链接伪类
主要针对于<a>

简写方式
a{}
a:hover{}
派生选择器
比方说,你希望列表中的 strong 元素变为斜体字,而不是通常的粗体字,可以这样定义一个派生选择器:
li strong {
font-style: italic;
font-weight: normal;
}
群选择器
#main, #header{
main 跟 header 共同的样式
}
样式
内嵌样式
<h2 style="color:green" >测试</h2>
外部样式
<link rel="stylesheet"样式表 href="outside_style.css" type="text/css" />
CSS 特性
继承
内部标签会继承外部内部的样式
不是所有的属性都会被继承,如边框,边距
层叠
内部标签会叠加所有外部的样式,
如果外部样式有冲突,继承离最近的外部标签,或者当前定义的样式
标签<类 <id <行内样式 行内style,派生选择器会累计分数,#mainbody h2 101
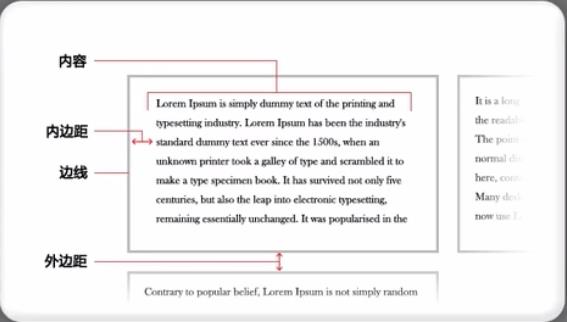
盒模型

小技巧: margin:0 auto; (上下边距0,左右边距自动,即居中)
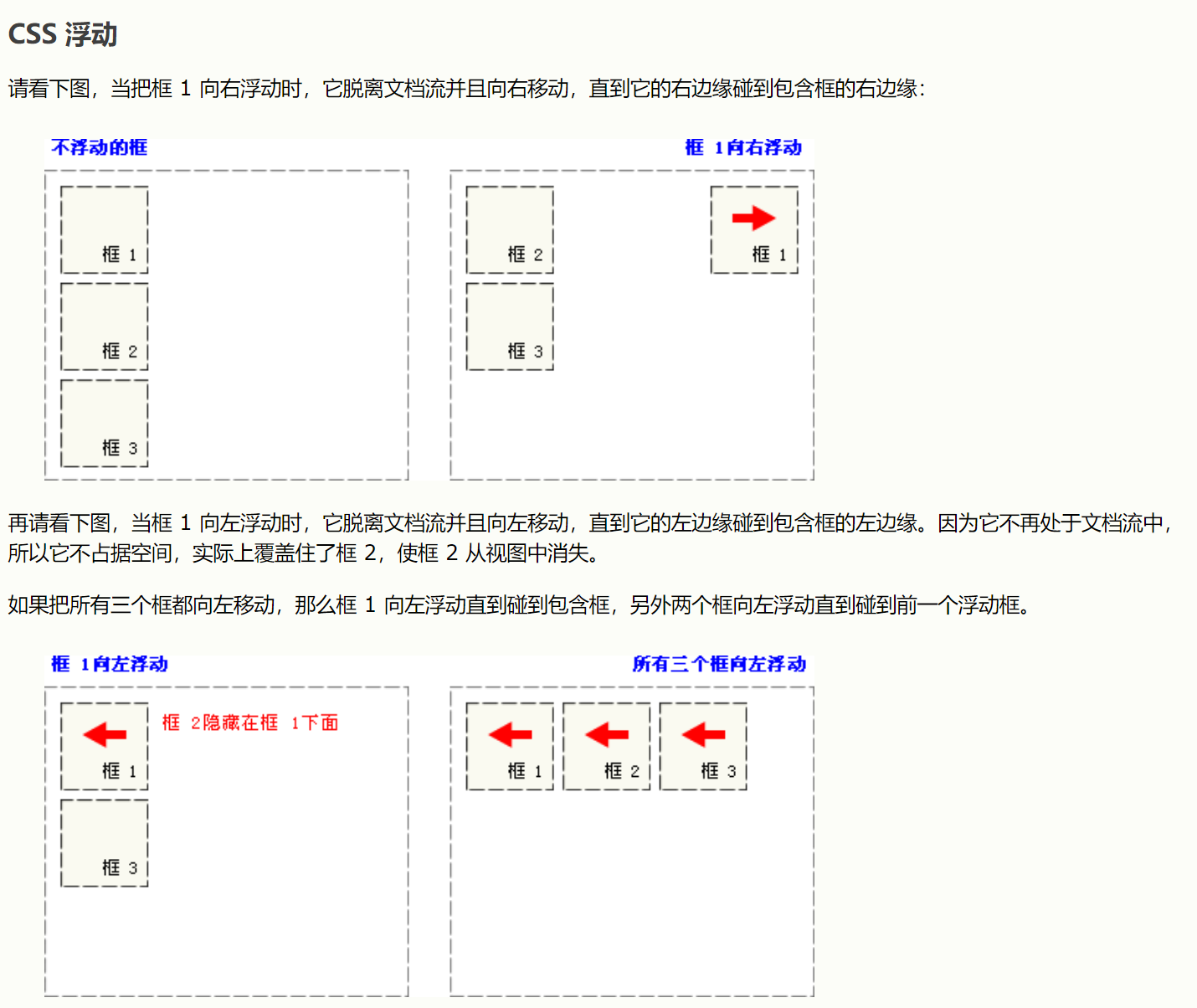
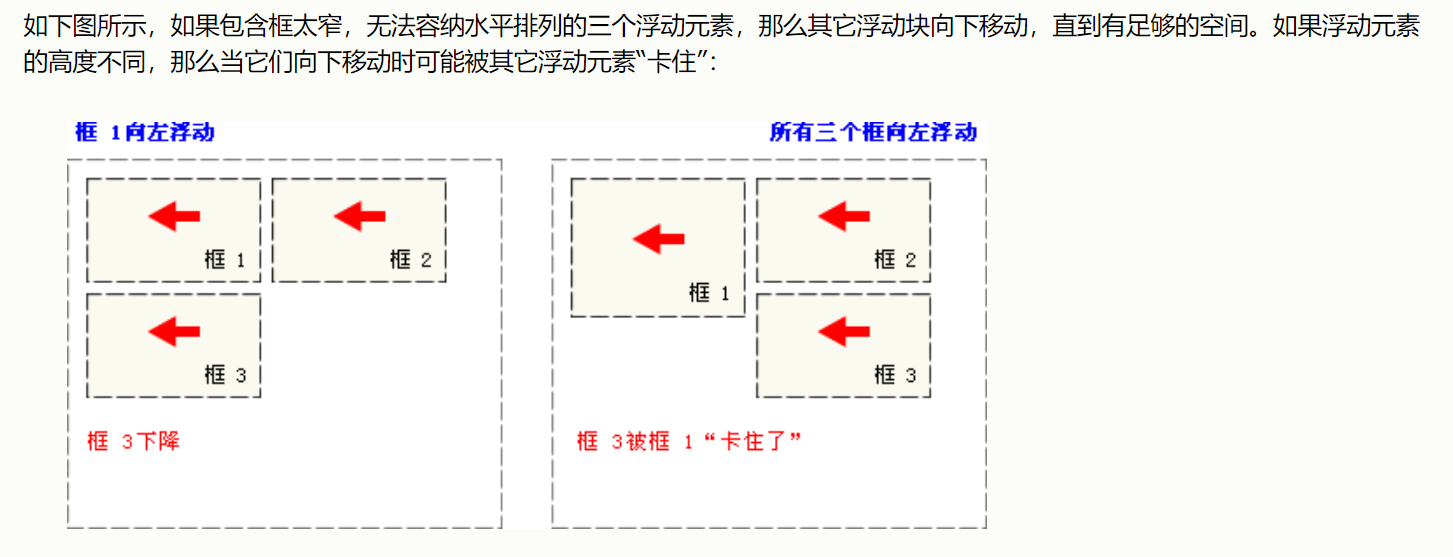
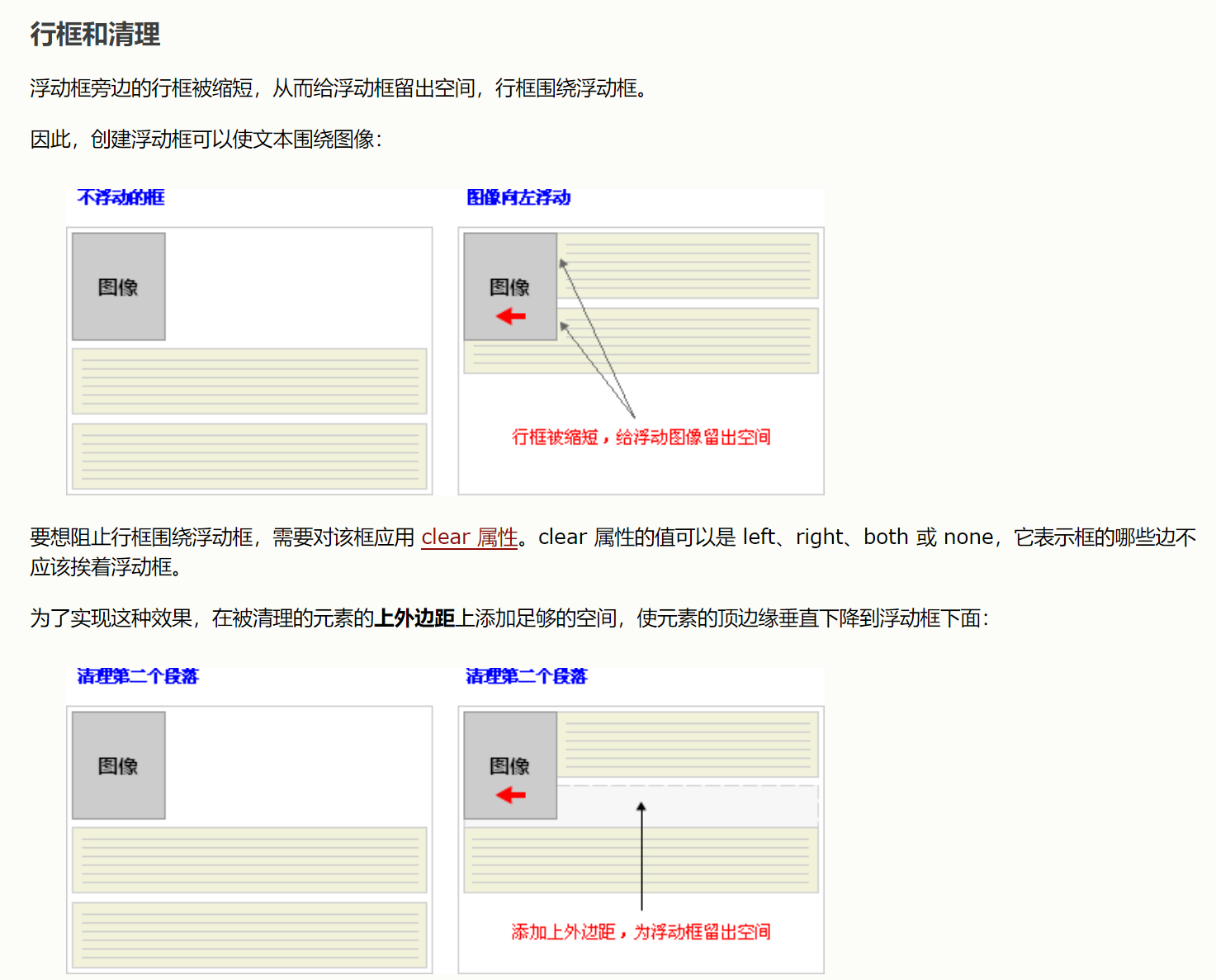
浮动
img style="float:right;margin-left:20px;margin-bottom:20px
h2 style="clear:both"



背景
background: url(b.jpg) ;
定位
position: absolute;right:0;top:0: